SW 개발/React JS
[React] Input Tag에서 같은 파일 업로드하는 방법
DATA101
2022. 7. 20. 08:32
728x90
반응형
📚 목차
1. AS IS: 동일 파일 업로드 불가한 경우
2. 해결방법
3. TO BE: 동일 파일 업로드 가능한 경우
1. AS IS: 동일 파일 업로드 불가한 경우
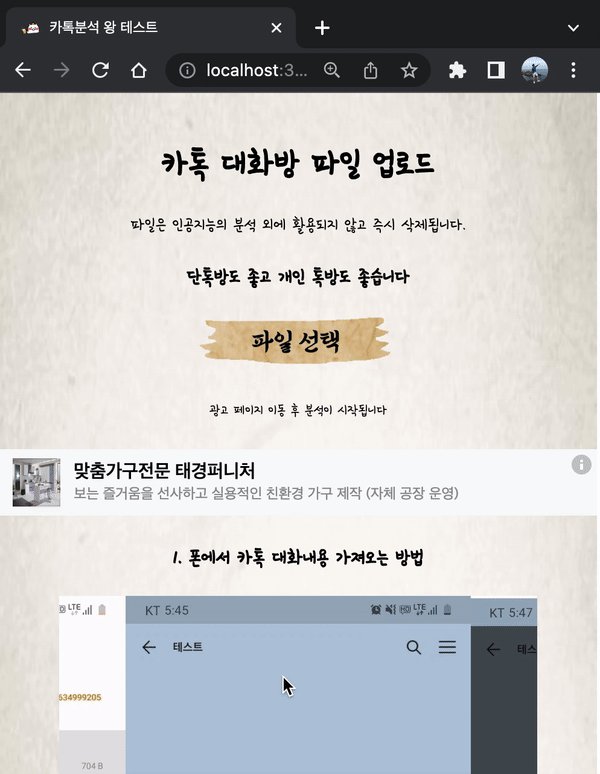
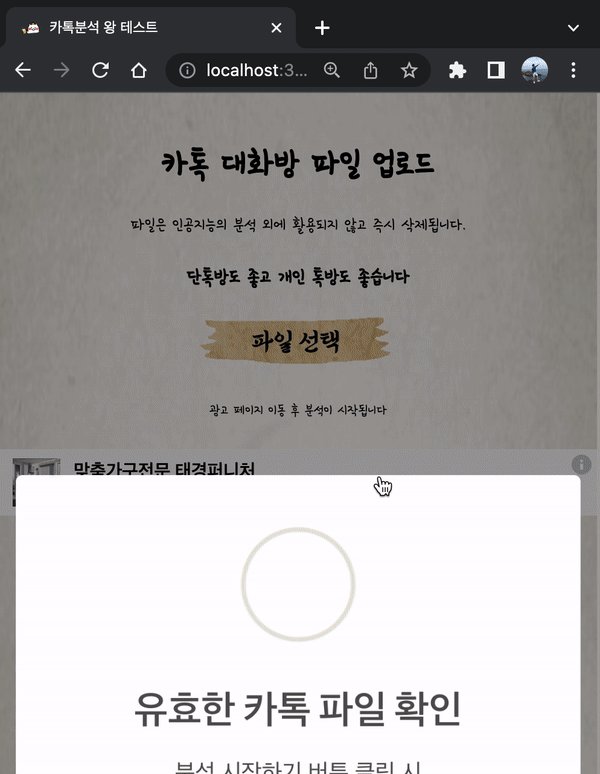
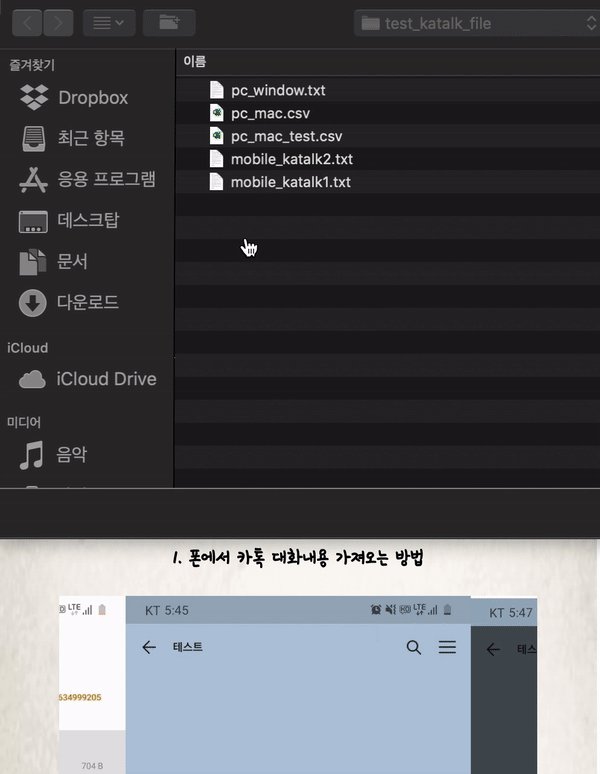
아래의 예시로 상황을 설명해 드립니다(그림 1).
파일 업로드 시(i.e., onChange) 팝업이 뜨는 로직을 작성하였습니다.
헌데, 같은 파일을 업로드할 경우 이후 로직이 수행되지 않는 것을 확인하실 수 있습니다.

반응형
728x90
2. 해결방법
<input type="file" onChange={(e) => {
this.onFileChange(e);
e.target.value = '';
}}/>input 태그에서 onChange 옵션에서 파일 업로드 로직 호출 후 event에서 value를 초기화하면 해결 가능합니다.
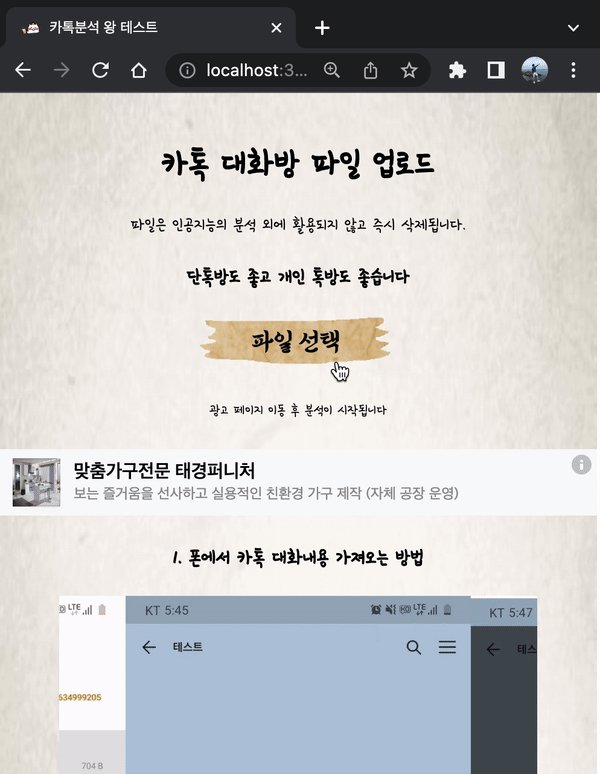
3. TO BE: 동일 파일 업로드 가능한 경우

코드를 적용하면 위의 그림 2와 같이 같은 파일이 정상적으로 업로드되는 것을 확인하실 수 있습니다.
📌 맺으며
바로 위에서 결과 예시로써 보여드린, 가볍게 즐겨볼 만한 카톡 대화 내용 분석 서비스를 소개합니다 :)
무료 서비스이며, 업로드 한 파일은 분석 이외에 절대 활용되거나 서버에 저장되지 않습니다😊
http://www.advancer-katalk.click/
카톡분석 왕 테스트
www.advancer-katalk.click
포스팅 내용에 오류가 있을 경우 아래에 댓글 남겨주시면 감사드리겠습니다.
그럼 오늘도 즐거운 하루 보내시길 바랍니다 :)
고맙습니다😊
728x90
반응형