목록2021/12 (29)
DATA101
 [JavaScript] var vs let 차이점 설명
[JavaScript] var vs let 차이점 설명
💡 학습 목표 자바스크립트에서 var 타입과 let 타입 간의 차이점을 이해한다. 차이점 1. 변수 재선언 가능여부 첫 번째 차이점은 변수 재선언 가능여부입니다. var 타입은 변수 선언 이후에 같은 변수명으로 재선언이 가능하지만, let 타입은 변수 선언 이후에 같은 변수명으로 재선언이 불가능합니다. var show = 10; console.log(typeof(show)); var show = "코끼리"; console.log(typeof(show)); let same = 30; same = "독수리"; 차이점 2. 지역성 유지여부 두 번째 차이점은 지역성 유지여부입니다. var 타입은 지역성을 유지하지 않아 모든 변수를 전역 변수로 사용할 수 있는 반면, let 타입은 지역성을 유지하기 때문에 지역변..
 [VS Code] 유용한 단축키 공유(브레이크 포인트, 자동 들여쓰기, 디버깅)
[VS Code] 유용한 단축키 공유(브레이크 포인트, 자동 들여쓰기, 디버깅)
VS Code에서 자동 들여쓰기, 디버깅, 브레이크포인트를 찍는 단축키를 공유합니다. 아래 단축키를 잘 숙지하시면 프로그램을 유지보수하는 데 매우 유용합니다. 단축키 설명 F5 디버깅 F9 (커서있는 라인) 브레이크 포인트 찍기 F10 한줄씩(Next) 디버깅 Shift + F5 디버깅 종료 Ctrl + K + F 자동 들여쓰기 포스팅 내용에 오류가 있다면 아래에 댓글 남겨주세요! 그럼 오늘도 즐겁고 건강한 하루 보내시길 바랍니다. 고맙습니다 :-)
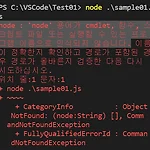
 [에러 해결] node : 'node' 용어가 cmdlet, 함수, 스 크립트 파일 또는 실행할 수 있는 프로 그램 이름으로 인식되지 않습니다.
[에러 해결] node : 'node' 용어가 cmdlet, 함수, 스 크립트 파일 또는 실행할 수 있는 프로 그램 이름으로 인식되지 않습니다.
👨💻 에러 메시지 node : 'node' 용어가 cmdlet, 함수, 스 크립트 파일 또는 실행할 수 있는 프로 그램 이름으로 인식되지 않습니다. 👀 에러 상황 VS Code 터미널에서 node 명령어를 활용하여 JavaScript 파일을 실행했더니 에러가 발생했습니다. 사실 JavaScript에 국한된 문제는 아닙니다. 👻 원인 원인은 아래와 같이 기본 터미널이 powershell로 설정되어 있기 때문입니다. 💡 해결방법 Step 1 VS Code 기본 터미널을 변경해 주어야 합니다. VS Code 창에서 키보드 Ctrl + Shift + p를 눌러줍니다. Step 2 아래와 같은 창에 Select Default Profile을 입력하고 엔터 키를 눌러줍니다. Step 3 아래와 같이 Command..
 [JavaScript] 생성자 함수 활용법에 대해 알아보자!
[JavaScript] 생성자 함수 활용법에 대해 알아보자!
💡목표 JavaScript에서 생성자 함수의 활용법에 대해 이해한다. 생성자 함수 정의 Java, Python 등 여러 프로그래밍 언어에서 사용하는 클래스(Class)가 JavaScript에서 곧 생성자(Constructor)입니다. JavaScript에서는 함수명의 첫 글자를 대문자로 표시하여 생성자를 정의합니다. 일반적인 클래스와 마찬가지로 생성자 함수는 필드, 함수를 포함합니다. 예시 코드 아래 예시 코드와 함께 살펴보겠습니다. // 함수명의 첫 글자가 대문자인 경우 = 생성자 함수 function ConstructorExample(){ // ----필드 시작---- this.name = 'Tony'; this.age = 20; // 멤버 변수(필드) // ----필드 끝---- // ----멤버 ..
 MacOS에서 MySQL 설치/실행/중지/삭제 방법!
MacOS에서 MySQL 설치/실행/중지/삭제 방법!
💡목표 MacOS(i.e., 맥북, 아이맥)에서 MySQL을 설치/실행/중지/삭제하는 방법에 대해 학습한다. 목차 1. MySQL 설치 2. MySQL 실행 3. MySQL 중지 4. MySQL 삭제 1. MySQL 설치 Home Brew를 활용해 MySQL을 설치해 줍니다. brew install mysql MySQL 설치 확인 MySQL이 정상적으로 설치되었는지 확인해 줍시다. service list에 mysql이 출력되면 정상적으로 설치된 것입니다. brew services 2. MySQL 서버 실행 MySQL 서버를 실행합니다. mysql.server start MySQL 서버 실행 확인 MySQL이 정상적으로 서비스 되고 있는지 확인하겠습니다. brew services MySQL 사용 포트 확인..
